Why we fell in love with Vue.js?

What is Vue.JS?
Vue.js is an open source JavaScript framework for creating user interfaces. Easily integrated into projects using other JavaScript libraries. It can function as a web framework that helps develop advanced one-page applications.
In 2013, an employee of Google Evan You, working on one of the projects, concluded that there are no ready-made solutions for rapid prototyping of complex user interfaces of web applications. React was then at an early stage of development, the main tools were such complex frameworks as AngularJS or MVC-oriented Backbone.js, which were not very simple and focused on developing large applications. To overcome this gap, You began developing Vue.js, which, while maintaining simplicity, turned out to be suitable not only for prototyping but also for full-fledged development.
Theoretically, Vue.js is an alternative to jQuery. But in reality, Vue.JS competes quite successfully with React.JS - the obvious leader in the field of View. From modern popular technologies that solve similar problems, you can also select Angular and Ember. Each of them has its advantages and disadvantages. However, all these frameworks can be reduced to one common denominator - the relative complexity of development.
Vue.JS vs others
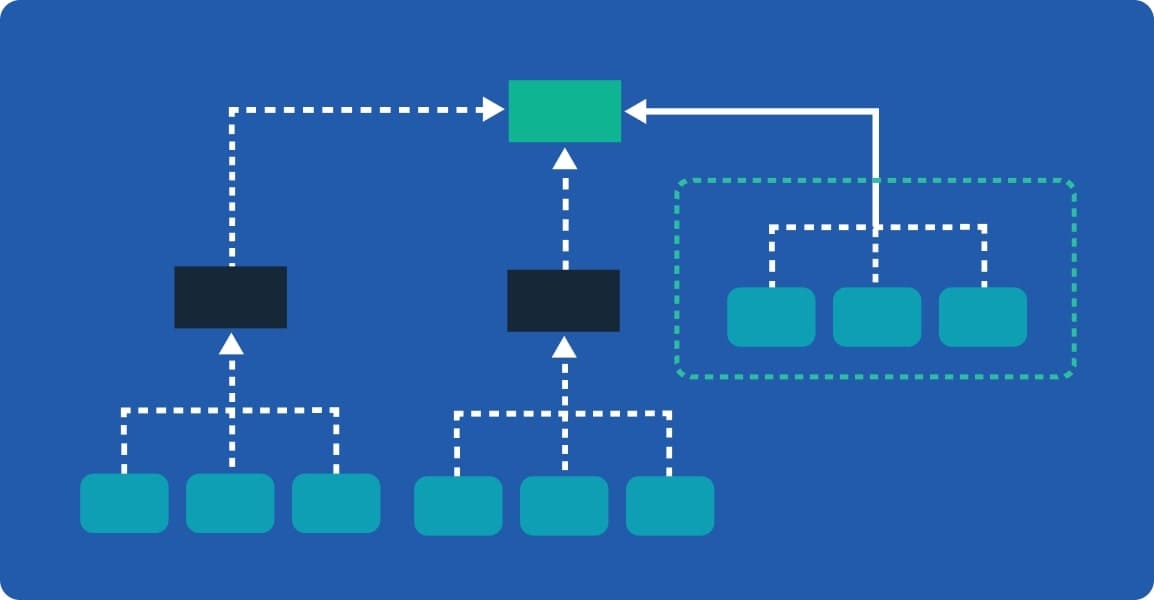
Vue.JS created with an eye on the best practices of the listed technologies. From React.JS, the Vue team borrowed the idea of a virtual DOM. This approach eliminates direct interaction with interface nodes. The initial work is carried out with its lightweight copy - virtual DOM. And only after this changes applied to the real interface nodes. In parallel, a comparison of the real DOM tree and its virtual copy takes place. Thus the difference is revealed, and only that which has changed redrawn.
From Angular Vue.JS borrowed two-way data binding. This allows you to design interfaces: firstly, declaratively; secondly, using Vue in template engines. Such as Haml or Pug. But It's true that this approach has been practiced before, for example, in the Knockout.JS framework.
The Vue.JS kernel, like React, contains only the necessary functionality for working with the interface. Therefore, it is compact, easily integrates with other technologies, including jQuery, and can even be used instead to develop simple interfaces.
In addition, Vue has a number of plug-ins that implement a modern approach to the development of web applications. What is it about? For example, almost all React applications are designed in tandem with the state control technology Redux, which is a separate library and implements the flux-architecture. The approach practiced by the Redux library turned out to be quite convenient and successful. Therefore, Vue.JS has developed its own application state control technology - Vuex. Vuex completely borrows the ideas of Redux, but the degree of integration of this library with Vue is much higher than in the case of React and Redux. And this translates into speed and convenience.

Vue.js main distinctive ideas
1. Reactivity
Reactivity is when the data inside the application is directly related to the data in the display and changing it in any part instantly affects the redrawing of the screen. How is reactivity implemented in React? In short, all data that we use in the application stored in state and props, if necessary, change the data, we change it through setState, then React determines which parts of the app depended on the modified data and redrew it.
In Vue.js, a similar approach used, but it has one fundamental difference - each field of application input data is expanded using Object.defineProperty and divided into setter/getter pairs. With their help, Vue keeps track of what data is being read or modified and can specifically determine what affects the rendering of the display.
2. Calculated properties
There are several component data types in Vue:
- data - basic data;
- props - data transmitted from the parent component;
- computed - data that can be calculated based on the previous two.
This separation of concepts is a simple but convenient idea. The latter has a number of advantages compared with the approach to React:
- We cease to produce auxiliary methods of the form getFullName for components;
- They are reactive, and at the first calculation, with the help of extended getters (the principle described in the first paragraph) they collect dependencies and know for sure when changing what data recalculation is necessary;
- They are lazy, i.e. are counted only when they are accessed, and not with each change of dependent data;
- Cached based on input data.
Similar behavior, when working with a large sample size in Redux, can be achieved with Reselect.
3. Built-in FLIP animation
The idea of conveniently describing animations in frameworks is far from new (ng-animate, ReactCSSTransitionGroup). Surprises FLIP-animation right out of the box. In short, this is a kind of animation of moving elements when you first know their total positions and then move with the help of translate. In Vue, this animation can be obtained with just a couple of lines of code:

4. Components and vue-loader
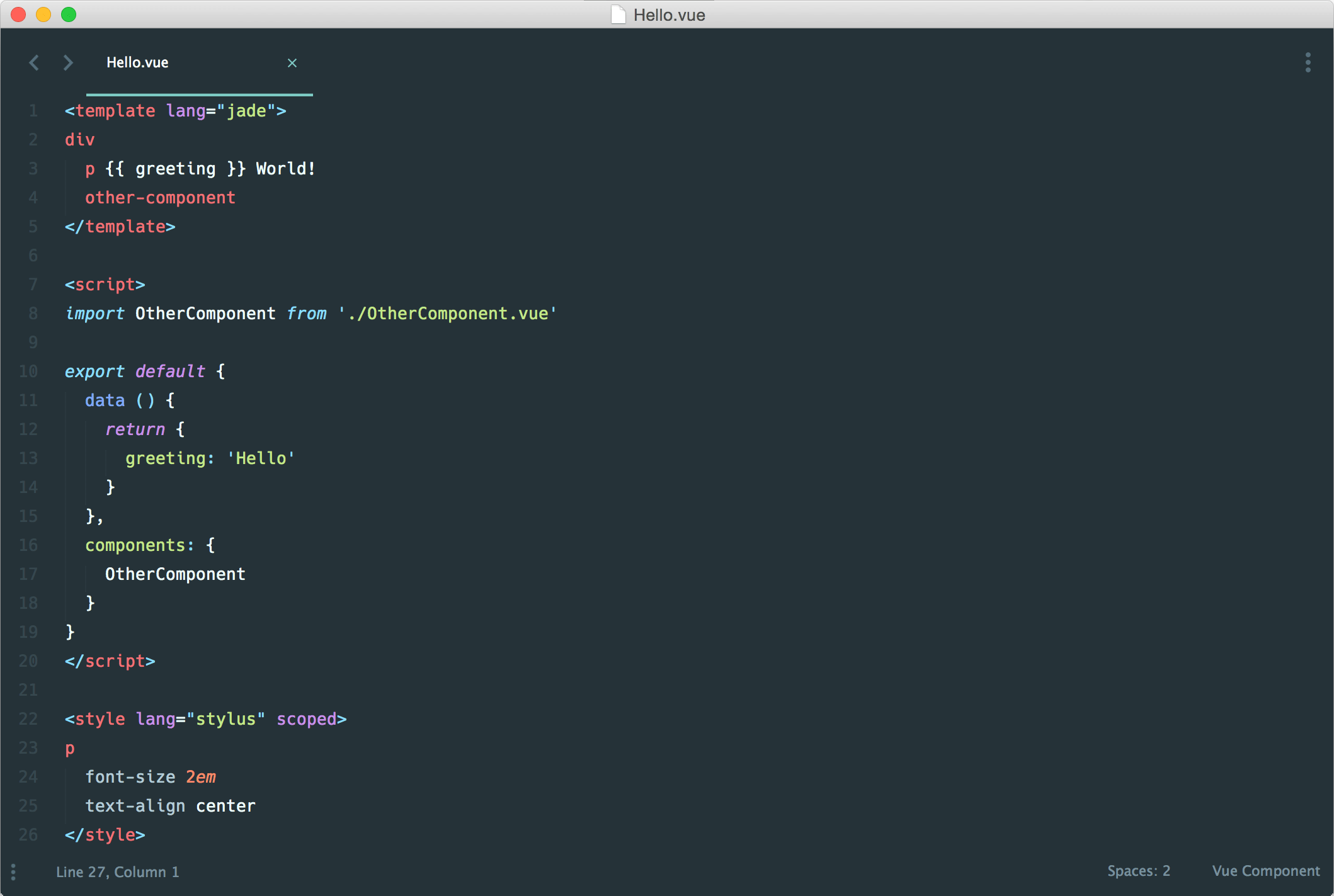
Vue recommends storing all component code (js, styles, pattern) in a single file like a rather unusual approach. We will not judge how comfortable it is, especially when your components are far from atomic.
But there is a curious point, the components loaded via vue-loader for webpack, which hides the complexity of the build from you, allowing to use your favorite technologies right out of the box ES6, coffeeScript, Sass, postCSS, CSS modules, jade (pug) and others.
And unlike React, we don’t need to deal with the new JSX language, and we continue to use what we are familiar with or use completely different HTML generators, such as PUG.

No setting, cool, huh?
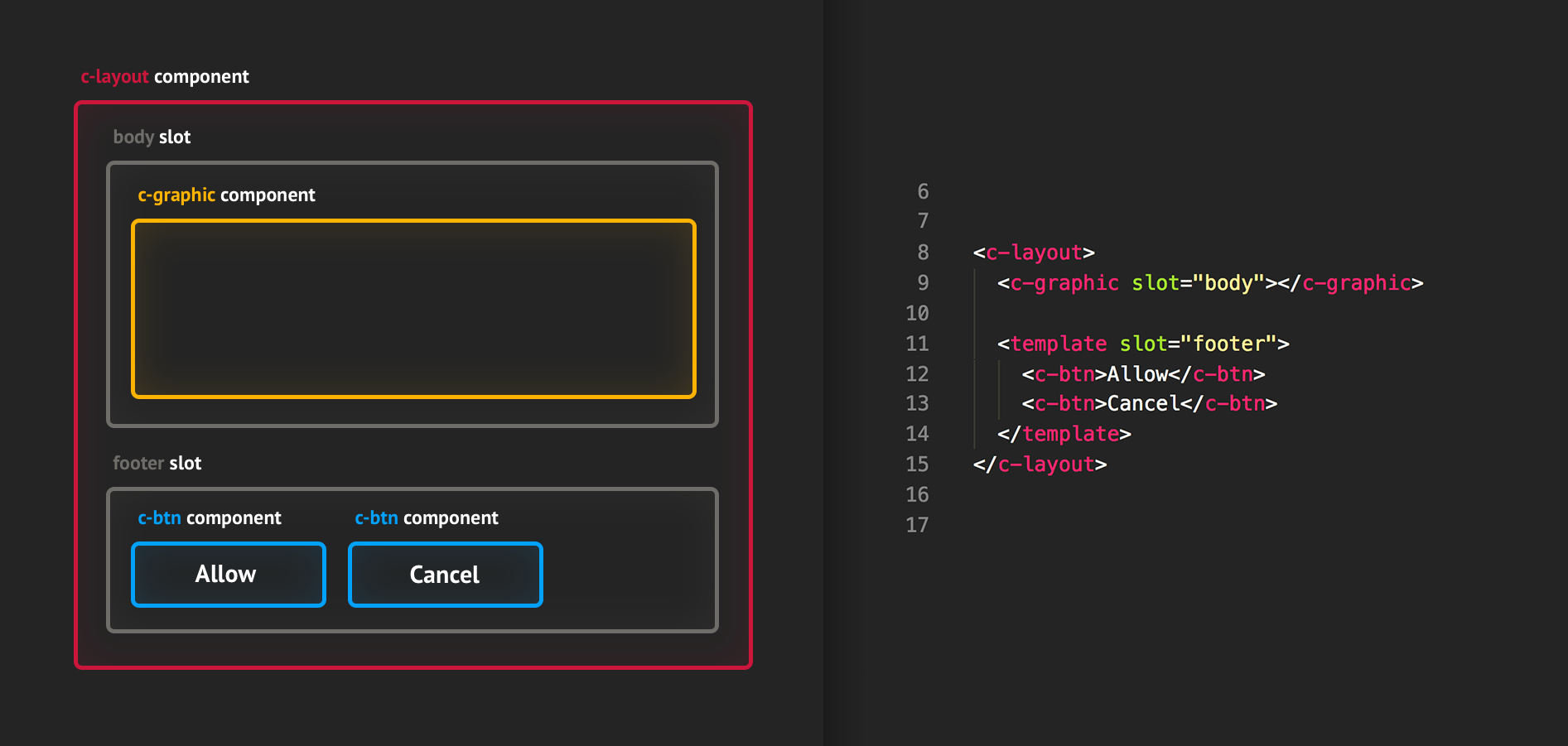
5. Slots
The idea of the slots came from Web Components and is very simple - if you need to transfer several components inside another component, then you can designate the places where they will be displayed. This approach allows you to make complex components, wrappers that easily abstracted from what is happening inside. So, for example, you can make a layout component with several slots:

And let's look at a real example?
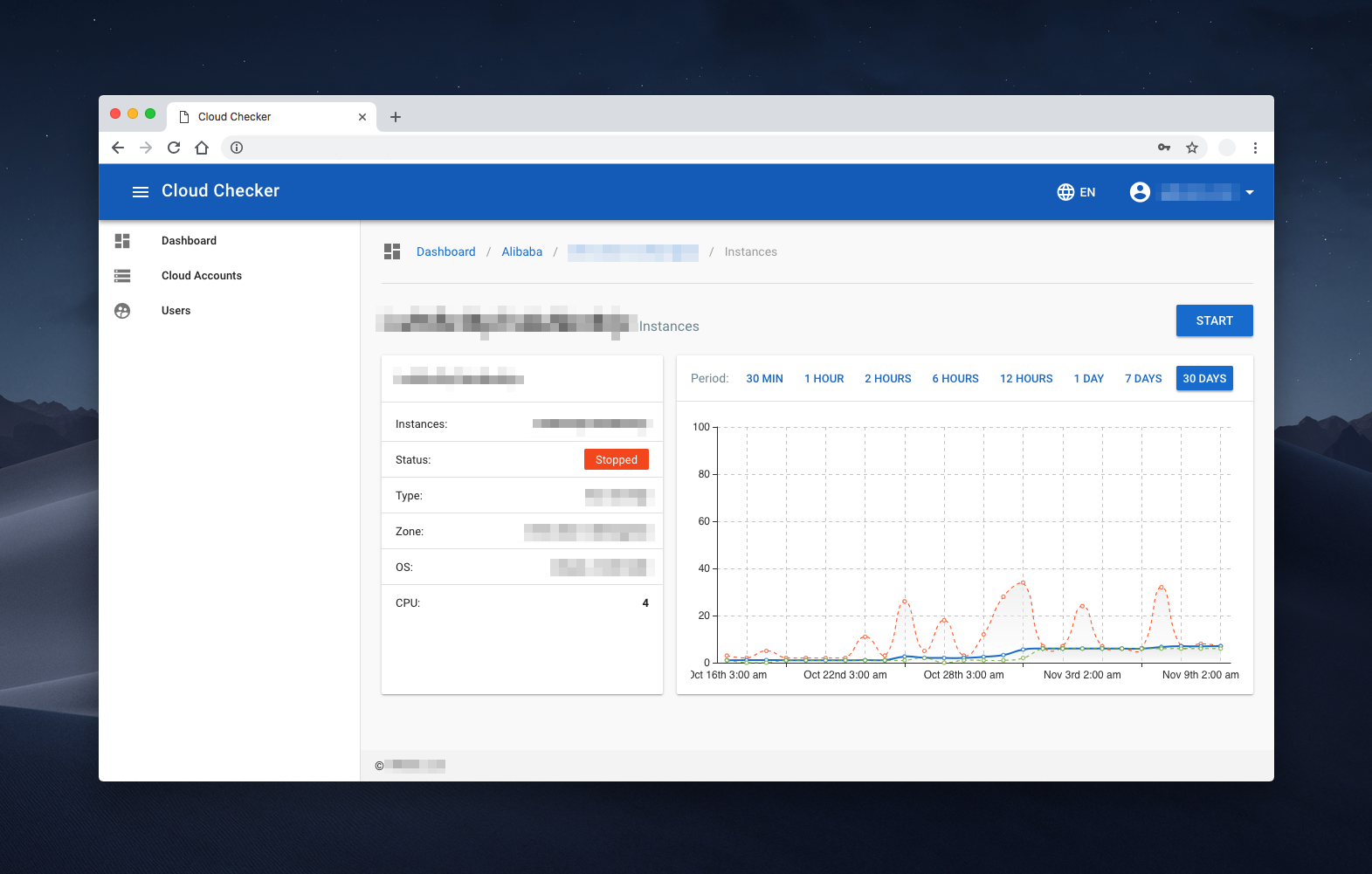
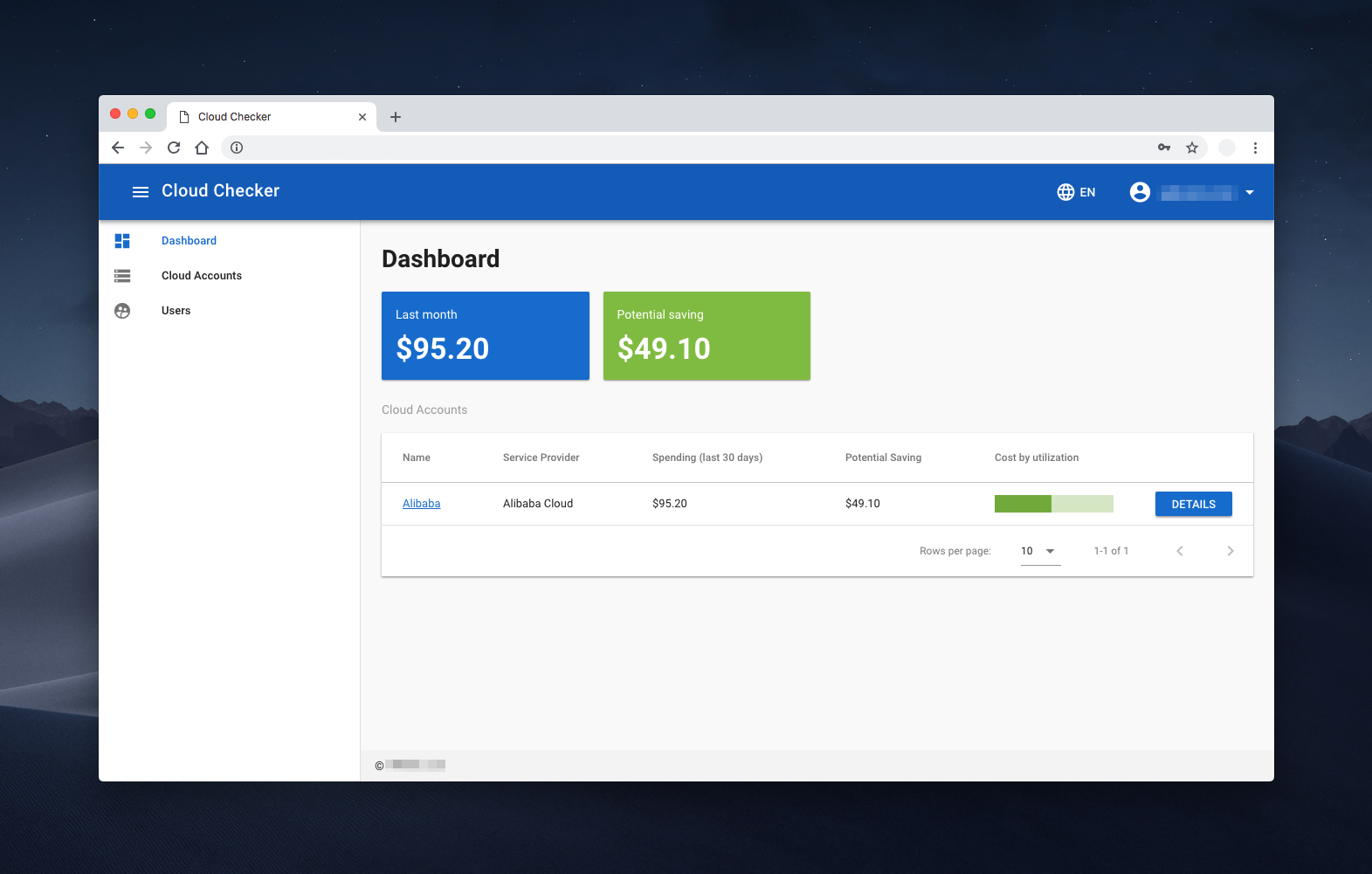
Most recently, we developed a Cloud Checker service that allows to analyze cloud services and optimize their use.
This is where we actively used Vue. When developing the design for the project, Google Material Design has taken as the basis, it ideally suited for this task due to its simplicity and rigor, but despite this, it is quite pleasant and user-friendly.
For this reason, at the preparatory stage for writing the frontend part, it was decided to use the ready Material Component Framework as Vuetify. It is intuitive and relatively simple when writing templates, it also stores an incredibly large and powerful base of ready-made components necessary to create a full-fledged ready-made application already from the box.


Vue.JS pros and cons
Vue.JS pros
After examining the key features of the technology and testing them in practice, you can list the main advantages of the Vue framework:
- Vue.js has many similar characteristics with Angular, and this can help optimize the processing of HTML blocks using different components.
- Vue.js has very extensive documentation that can capture the learning curve for developers and save a lot of time developing an application using only basic knowledge of HTML and JavaScript.
- It provides a fast switching period from other frameworks in Vue.js due to the similarity with Angular and React in terms of design and architecture.
- Vue.js can be used both for creating single-page applications and for more complex web interfaces. The main thing is that small interactive parts can be easily integrated into the existing infrastructure without having a negative impact on the entire system.
- There are no stack requirements, so Vue.JS can be used on any project.
- Vue.js can weigh around 20 KB, retaining its speed and flexibility, which allows it to achieve much higher performance than other platforms.
- Thanks to the use of any templates and the availability of documentation, most of the problems that arise resolved fairly quickly. Including in comparison with React, since in most applications that do not have complicated interfaces, the whole power of this framework is a bit redundant.
- Vue.js can help develop fairly large reusable templates that can be made without the extra time allocated for this, in accordance with its simple structure.
- The ability to find and connect to the project almost any developer who is at least a little familiar with front-end. The low threshold of entry allows work with the framework, both front-end and back-end developers.
- Vue allows you to create functional applications that meet all modern standards, with a minimal connection of new resources and, in fact, cheaper.
Vue.JS cons
There are also disadvantages, in particular, in comparison with React.JS:
- Work on the state of the application is “under the hood”. It increases the entry threshold for new developers, but for our team, this is not a real disadvantage.
- Vue.js still has a fairly small market share compared to React or Angular, which means that the sharing of knowledge in this framework is still at an initial stage. But it should be noted that the trends are changing colossally, and Vue is very actively gaining momentum much faster than other frameworks.
- Since Vue.js has some Chinese base, many elements and descriptions are still available in Chinese. This leads to partial complexity at some stages of development, however, more and more materials translated into English. As for personal experience, our team copes with tasks of any complexity with the help of Vue and has not encountered any misunderstandings in using the framework.

Despite such shortcomings in the work of Vue.js, our development team has a huge experience in working with technology and ready to cope with absolutely any complex and even sometimes overwhelming tasks.
Today, Vue.js is used by such companies as Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
Angular and React have their own ways to do the things, where, Vue is considerably easy. Many companies are switching to Vue because it is easy to work with. Developing in Angular or React requires good JavaScript knowledge and you need to take a lot of decisions regarding third-party libraries.
Now if we consider our frameworks in this case, Angular uses two-way data binding, React goes for single-data flow, and Vue supports both.
Every framework has its own pros and cons, meaning that there should be just the right choice for every single case during the product development.




